iPadでのレスポンシブデザイン対応と、縦横対応ブレイクポイント
テーマ製作日記 1
昨今のブログのアクセス数には、タブレット(特にiPad)が増えていて、折角だから対応したかった。
とくに、スマホよりも大画面なのだから、スマホと同じ表示というのはどうかと思っていましたし。
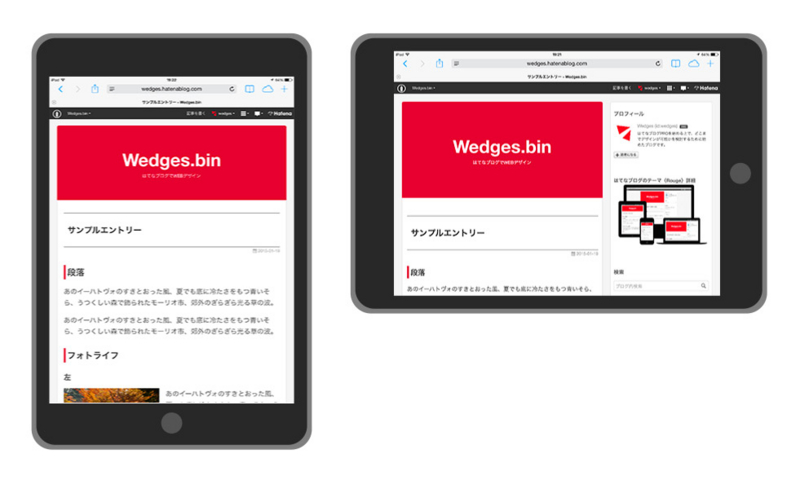
さらに、タブレットを縦にした時はスマホに近いデザインに、横にした時はPCのデザインにしたいとも考えていましたので、iPadでは以下のようになっています。

縦の時は1カラム、横の時は2カラムです。
タブレット用(縦)のブレイクポイントには以下のようにしています。
@media (min-width: 737px) and (max-width: 1024px) and (orientation:portrait) {
737pxは、iPhone6 Plusを含めないようにしています。今後出てくるデバイスによっては変更しないといけませんが。
タブレット用(横)のブレイクポイントには以下のようにしています。
@media (min-width: 737px) and (max-width: 1024px) and (orientation:landscape) {
要は、縦はportrait(ポートレート)で、横はlandscape(ランドスケープ)です。
今回はブログのデザインですので、スマホは縦横は切り替えていません。
736pxまでをスマホ用デザインとしています。
また、PC(1025px以上)はタブレットのデザインと一緒にしています。
一緒に指定するときは、以下のように書けます。
@media (min-width: 1025px) , (min-width: 737px) and (max-width: 1024px) and (orientation:landscape) {