はてなブログで「続きを読む」ボタンを画像にするには?
ある目的の(メインサイトCoooook!のアクセス数アップ)ために、開設したこのテーマ用ブログですが、ページ数が無い割には、アクセスが多く感謝です。
(できれば、Coooook!もみていってね。)
ここ2週間、仕事が忙しくまったくブログを更新できていなかったのですが、仕事も一段落してやっと復帰!しかし、まだ記事づくりするにはテンションが上がってこないので、このブログでの初のコメントに答えちゃいます!

「id:masahito85」さんをクリックすると、ブログは非公開。
ん〜、細かいポイントには答えられませんが、なんとなくやってみます。
まず、「はてなブログ」、「続きを読む」、「画像」でググります。
サクッと出てきたこちらを参考にさせていただきます。
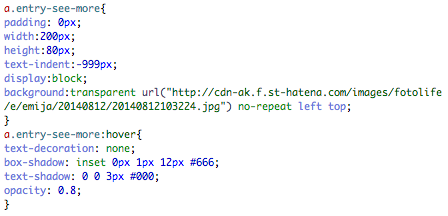
こちらのサイトのCSSをコピーして、デザイン>カスタマイズ>デザインCSSに貼り付け。
(注意! 最後の波括弧が無かったので忘れずに追加で。)
a.entry-see-more{ width:200px; height:80px; text-indent:-999px; display:block; background:transparent url("アップロードした画像のURL") no-repeat left top; } a.entry-see-more:hover{ text-decoration: none; box-shadow: inset 0px 1px 12px #666; text-shadow: 0 0 3px #000; opacity: 0.8; }
(こちらのソースコードのデザインいいですね。黒字に白。参考にします!!)
画像も借りちゃいます。
あくまで自分の作ったテーマで、ググって出てきた最初のやり方が適用できるかの実験なので借りちゃいます。(言い訳になっていない・・・・。)
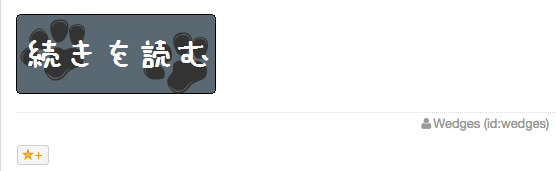
表示結果

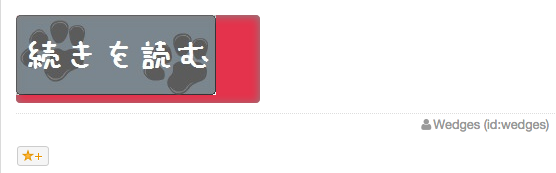
マウスオーバー

お!!
赤いのが出てくるぞ!笑
原因部分をCSSで修正
こちらのテーマでは、.entry-see-moreに、padding: 4px 22px 4px;
というものを付けていますので、これを変更します。
padding: 0;
これを、a.entry-see-more{の下の行に挿入します。

これで、画像が透過する「続きを読む」ボタンの完成!!